PowerPoint講座もどきシリーズ第三弾です。
前回は実験イラストを既存の素材を組み合わせて作る方法についてお伝えしました。
実験イラストを作る意義などについても説明しているので、見ていない方はこちらを先に見るのがオススメです。
既存のイラストを組み合わせる程度では満足できない方に向けた記事です。
初めのうちはかなり時間がかかるかもしれませんが、クオリティは格段に上がります。
PowerPointだけでここまでできるということを分かって貰えたら嬉しいです。
PowerPointでイラストを一から作るとは?
私がこれまで作ったモノをいくつか見て頂くのが早いかなと思います。
実験イラストとは全く関係ないものばかりですが、イラストを作る方法は同じです。
これはPowerPointで作成した妹の名刺です。
 図1:名刺(完成形)
図1:名刺(完成形)
左のキャラクターイラストは流石に違いますが、他の背景や文字の装飾は全てPowerPointで行っています。
 図2:名刺(作成中)
図2:名刺(作成中)
この名刺は実験イラストとはかなり状況が異なりますが、PowerPointで作れるモノの一例として。
もうひとつ。スカイツリーです。
 図3:スカイツリー(完成形)
図3:スカイツリー(完成形)
スカイツリーは流石にフリー素材もたくさんありますが、好みのモノがなかったときや、他の建造物で素材がないときなど、自分で素材を作ることができると、表現の幅がグッと広がります。
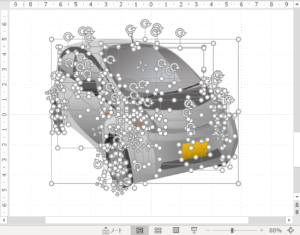
 図4:スカイツリー(作成中)
図4:スカイツリー(作成中)
作成中はこんな感じです。大変なことになっていますね。
上記2つの作品例を見ると、複数の図形を組み合わせることで1つのイラストができていることが分かります。
自分でイラストを描くことができる方は良いですが、今回はそうでない方に向けて、写真からイラストを一から作る方法を説明していきます。
実験イラストのつくりかた
今回つくるもの
本当は自分が使っている実験イラストを載せようかと思っていたのですが、問題がありそうな気もするので、一から作りました。
今回イラストにする写真がこちらです。
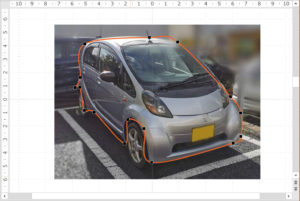
 図5:再現する写真
図5:再現する写真
私の愛車、アイちゃんです。ちょこんとしていて可愛いです。
この車の部分だけをイラストにしていきたいと思います。
まず、完成形をお見せします。急いで作ったので粗いところもありますが見逃してください。
 図6:イラスト完成形
図6:イラスト完成形
割と可愛く作れたのではないでしょうか。
これを今回はどのようにして作ったのか説明していきます。
イラストをつくるときの考え方
先程の車のイラストは複数の図形の組み合わせで作られています。
 図7:複数の図形の組み合わせ
図7:複数の図形の組み合わせ
これを見ると大変そうに見えるかもしれませんが、やっていることは色の異なる場所やパーツごとにその形の図形を置いていくだけです。

こんな形の図形なんてないよ!
既存の図形の変形、もしくは曲線ツールで全て作ることができます。
タイヤをつくる
まずは単純な形のタイヤから作っていきましょう。
見本の写真をスライドに挿入します。
図形ツールから円を選択し、見本の写真の上に、大体一致するように置きましょう。
そのままだと一致しているかどうかが見にくいので、「図形の塗りつぶし」を透明にしておくと良いでしょう。
ちなみに図形ツールは「Shiftキー」を押すことで、縦横比を変えずに大きさのみを変えることができます。
 図8:楕円をタイヤの上に置く
図8:楕円をタイヤの上に置く
② 図形の塗りつぶしを透明に。図形の枠線は見やすい色にする
まだだいぶ形が違います。ここから細かい変形をさせていきます。
 図9:「頂点の編集」を選択
図9:「頂点の編集」を選択
②「頂点の編集」を選択
頂点の編集が選択できたら、図に4つの黒い四角の点が表示されると思います。
この黒い点が図形の頂点です。
試しに、黒い点をひとつクリックしてみてください。
頂点の位置が自由に移動できるかと思います。
それに加え、白い点も表示されます。
この白い点を「ハンドル」と呼びます。
ハンドルの位置を変えてみましょう。線の歪み方が変わります。
これは説明するのが難しいですが、実際に動かしてみればすぐに理解できると思います。
 図10:頂点の編集(ハンドルの移動)
図10:頂点の編集(ハンドルの移動)
・ 白い点はハンドルで、動かすと線の形が変わる
これでタイヤの外形線を作ります。
ハンドルが思ったとおりに動かないときは、頂点の上で右クリックをして、「頂点を基準にする」を選択しましょう。
タイヤの外形線が作れたら、タイヤを立体的にしていきます。
図形の書式設定から色々変更していきます。
 図11:「図形の書式設定」を選択
図11:「図形の書式設定」を選択
②「図形の書式設定」を選択
右側に「図形の書式設定」の作業ウィンドウが表示されればオッケーです。
図形の書式設定では、色の詳細設定や、面取り、奥行き、質感など様々なパラメータを変更することができます。
納得するまでいじってみてください。
パーツが完成したら、その図形を切り取り、次のページにペーストします。
これを繰り返します。
車のボディをつくる
ボディは変な形ですね。
タイヤのように楕円を変形していくのでは難しそうです。
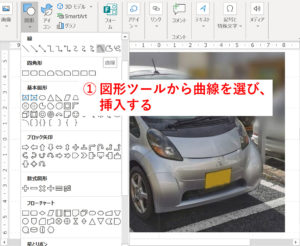
そんなときに使うのが「曲線」です。
図形ツールから曲線を選び、選択します。
 図12:曲線の挿入
図12:曲線の挿入
「曲線」ではクリックした位置が頂点となる曲線が作られます。
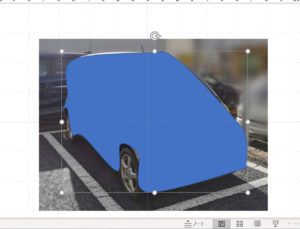
初めは必ず変な形になってしまいますが、後で調整できるので、頂点になりそうなところでクリックして、車の外形線をぐるっと作ります。
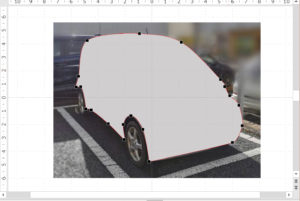
 図13:曲線で車の外形線を作る
図13:曲線で車の外形線を作る
ヤバイ形ですが、気にしません。
ここで、先程タイヤにしたのと同じように、頂点の編集をしていきます。
 図14:曲線の頂点を編集する
図14:曲線の頂点を編集する
タイヤと同様に、ひたすら写真と同じ形になるように編集していきます。
 図15:頂点の編集をした後
図15:頂点の編集をした後
大体合えばオッケーです。最後にたくさんのパーツを合わせるとそれっぽくなるので、ひとつずつは細かく気にしすぎる必要はありません。
タイヤと同様に、図形の書式設定で様々なパラメータを変更し、納得するまでいじりましょう。
パーツが完成したら、その図形を切り取り、次のページにペーストします。
全てのパーツを図形ツールでつくることができます。
これを繰り返します。
疑似レイヤー
オブジェクトの重なり方を調整しながら作っていきましょう。
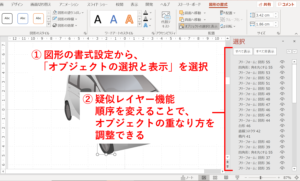
 図16:疑似レイヤー
図16:疑似レイヤー
ここで、オブジェクトの重なり方を変えることができます。
疑似レイヤーと個人的に呼んでいます。
完成
パーツを作って重ねることを繰り返すことで、見やすいイラストを作ることができます。
 図17:写真とイラストの比較
図17:写真とイラストの比較
写真に比べ、イラストでは余計な情報が消え、見やすくなりました。
今回は抽象度低めに作りましたが、この方法だと、抽象度も自分で自由に変えることができます。
私は手描きの絵をスキャンしたものを下にして図形ツールでイラストを作ることが多いですが、このように写真からでも作ることができます。
まとめ
・図形を組み合わせることで自由なイラストを作れる
・PowerPointは何でもできる

PowerPoint は何でもできるから諦めないで色々作ってみよう!





コメント