はじめに
PowerPoint講座もどきシリーズです。
初回のスライドサイズについてはこちらからどうぞ。
今回は、実験イラストのつくり方について、説明していきたいと思います。
流れや実験風景を説明する際、イラストというのはとても効果的です。
複雑な情報を文章で伝えるのは難しく、限界があります。
それをイラストにすることで全体像や関係性というものが一目で見て分かるようになります。
イラストにするのは文章に比べて手間がかかるため避けられがちですが、一度イラストを作ってしまえば、何度でも使いまわすことができます。最高ですね。
写真とイラストの違い
実験風景などは写真を用いる方も多くいます。
写真は、手軽に正確な内容を伝えるという点で、イラストより優れています。
写真の特徴は情報量が多いことです。主役以外も映ってしまいます。
それが情報を伝えるうえでノイズになってしまう場合もあります。
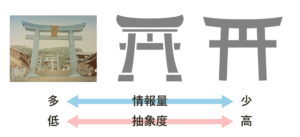
 図1:写真とイラストの情報量の違い
図1:写真とイラストの情報量の違い
鳥居というシンプルな形のものでも、写真とイラストでこれだけ情報量に差があります。
実験風景だともっと煩雑になるのは目に見えていますね。
どちらが優れているという話ではありませんが、目的に応じて使い分けるべきだと考えています。
実験イラストのつくりかた
今回つくるもの

要素の抽出
便利なフリー素材サイト
様々な種類のモノトーンアイコンを配布しています。検索が容易で使いやすいです。
ヒトの動きに関する素材が豊富。私が一番使っているサイトです。正直見てるだけでも楽しいです。
使えそうな素材の選定
“human pictogram 2.0“で探してみましょう。
 図3:human pictogram 2.0 のページ
図3:human pictogram 2.0 のページ
かなりバラエティに富んでいます。
ここから自分が欲しい場面に合ったモノを探していきます。
 図4:靴磨きの少年と
図4:靴磨きの少年と
これとか良さそうですね、座って本を読んでいるという条件が揃っています。足も組んでるように見えなくないです。
このサイトの良いところはバリエーションが選べるところです。
図4の右下に小さく表示されていますが、帽子被ってるバージョンと被ってないバージョンなどの差分があり選ぶことができます。
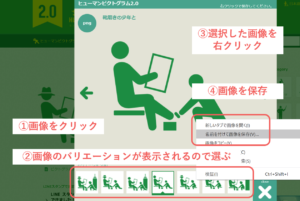
 図5:画像の保存方法
図5:画像の保存方法
②画像のバリエーションが複数表示されるので選ぶ
③選択した画像の上で右クリック
④画像を保存
これで欲しい素材が保存できました。
PowerPointに挿入していじってみましょう。
PowerPointでの図の調整
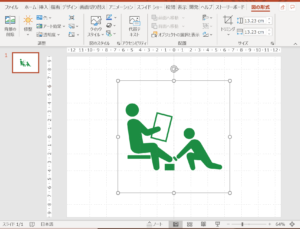
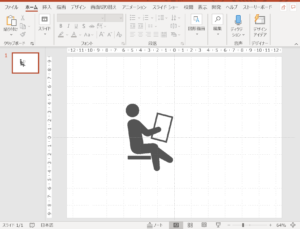
 図6:図を挿入
図6:図を挿入
先程保存した図を挿入しました。
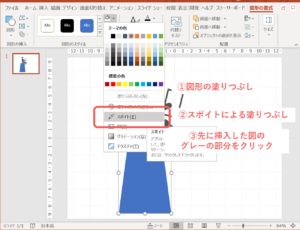
緑はちょっと嫌なので、グレーにしておきます。
私は普段別のソフトも使ったりしますが、ちょっとした操作なら全てPowerPointで完結させることができます。
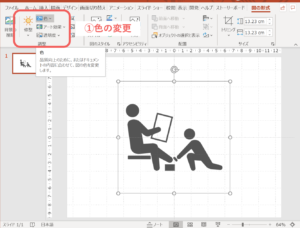
 図7:色の変更
図7:色の変更
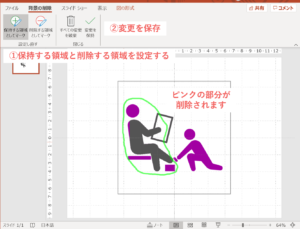
 図8:背景の削除
図8:背景の削除②保持する領域や削除する領域を設定(ピンクの部分が削除されます)
③変更を保存をクリック




 図13:イラストの完成
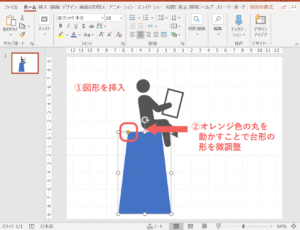
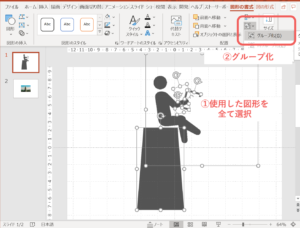
図13:イラストの完成 図14:グループ化
図14:グループ化②”図形の書式”の配置から”グループ化”を選択
 図15:写真とイラストの比較
図15:写真とイラストの比較
最近、私は一からイラストを描いたりすることも多いので、それについてもいつか説明したいと思います。
一から作るバージョンの記事も書けました(追記:2020/07/08)
まとめ
・フリー素材を組み合わせることで、比較的簡単に様々な状況がつくれる
・この程度の図の変更ならPowerPointのみで作ることが可能

みんなもどんどんイラストをつくろう!






コメント